
Dieser zweite Teil der openHAB Beitragsreihe beschäftigt sich mit dem openHAB Designer und der eingebauten openHAB Visualisierung. Lesen Sie bitte, falls noch nicht geschehen, ebenfalls den Teil1: openHAB Einführung.
Teil 2: openHAB Designer und Visualisierung
Die openHAB Visualisierung
openHAB besitzt bereits eine eingebaute Visualisierung, auf die Sie per Webbrowser zugreifen können, sobald der Server läuft. Verwendbar ist jeder Webkit-basierte Browser (wie z.B. Chrome und Safari). Mit dem Firefox dagegen werden Sie die Webseite zwar darstellen können, eine Reaktion auf die in der Visualisierung betätigten Switches konnte ich bei meinen Versuchen allerdings nicht feststellen.
Rufen Sie beispielsweise im Chrome Browser die Webseite
http://localhost:8080/openhab.app?sitemap=demo
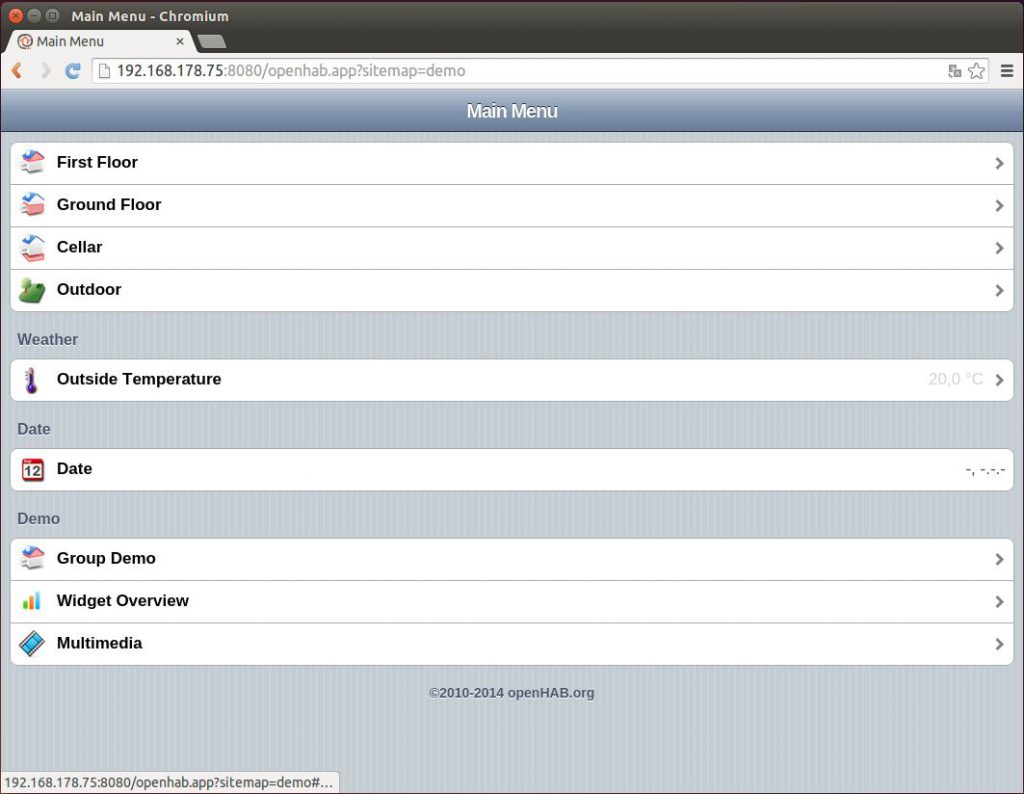
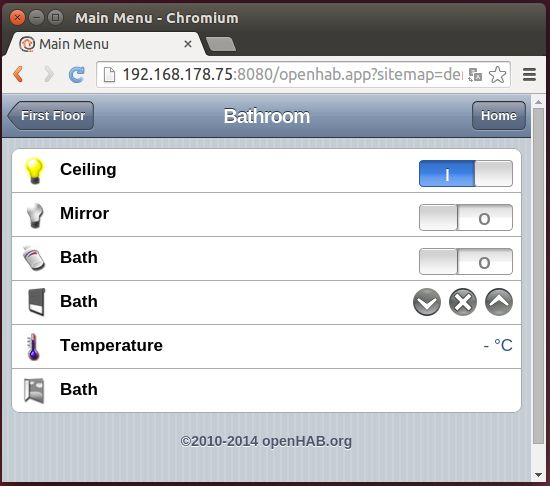
auf, sehen Sie bereits die Starseite der Visualisierung. Die Sitemap demo (Abbildung unten) haben Sie während der Installation (siehe Teil 1: openHAB Einführung) bereits angelegt.

Außer der bereits eingebauten Visualisierung sind weitere Oberflächen in openHAB integrierbar:
- die Classic UI: eine HTML/JS Lösung, welche für Touch-Bedienung optimiert ist und sowohl mit iPhone und Android als auch mit allen WebKit-basierten Browsern funktioniert
- GreenT: entwickelt mit dem Sencha 2.0 !JavaScript Framework, läuft ebenfalls unter Safari, Chrome, iOS, Android, und anderen Webkit-basierten Browsern. Der Typ des Visualisierungsgerätes (Mobil-Phone, Tablet, PC) wird automatisch erkannt und die GUI entsprechend angepasst.
- CometVisu (www.cometvisu.org): sehr anpassbare Visualisierung die mit jedem Browser funktioniert. Statt dem Sitemap-File benutzt die CometVisu ein eigenes, XML-basiertes, Konfigurationsfile.
- Im AppStore, bzw. bei Google Play finden Sie ebenfalls speziell auf iOS und Android-Geräte angepasste native User-Interfaces. Suchen Sie einfach nach „openHAB“. Die Apps sind kostenlos.
Erste Schritte im openHAB Desinger
Der openHAB Designer ist eine Eclipse RCP Applikation, bestehend aus diversen Editoren mit Syntax-Checks und Auto-Vervollständigung und wird benutzt, um die openHAB Runtime zu konfigurieren.
Benutzen Sie in den nächsten Schritten den Designer, um einem Licht-Schalter in der Demo-Sitemap eine KNX Gruppenadresse zuzuordnen, so dass openHAB in der Lage ist, bei Betätigen des Schalters über die Visualisierung ein echtes Relais (über einen KNX-Schaltaktor) zu schalten:
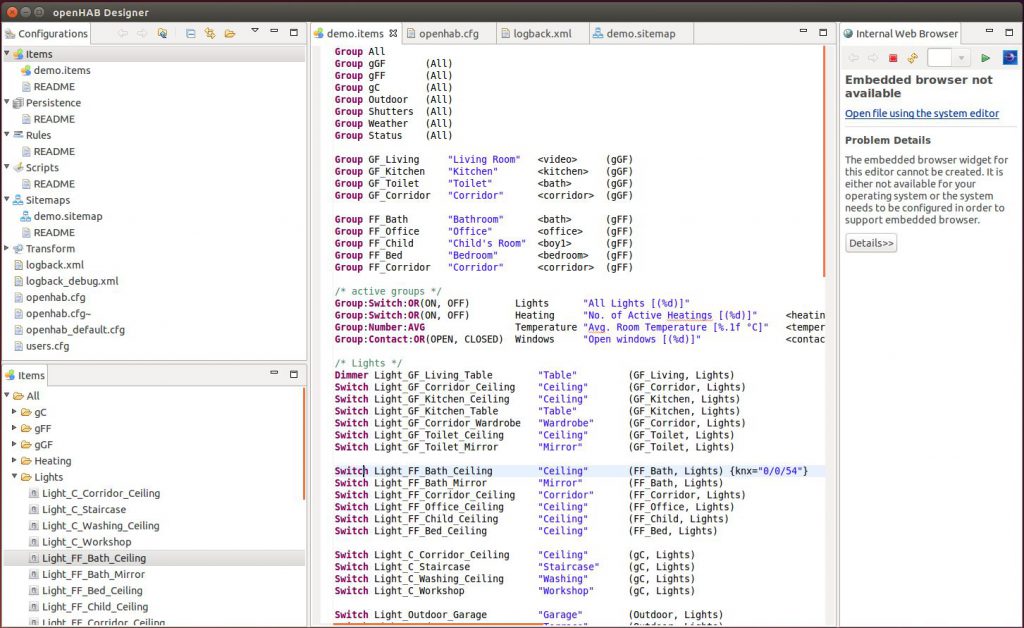
- rufen Sie den Designer über das Start-Icon openHAB-Designer auf
- wählen Sie im Designer das Ordnersymbol links oben und selektieren im angezeigten Dialog das Verzeichnis in dem sich die openhab.cfg Datei befindet (distribution-1.5.1-runtime/configurations/)
- In der darauf links erscheinenden Baumansicht doppelklicken Sie auf die Datei demo.items und suchen in der geöffneten Datei die Zeile die mit Switch Light_FF_Bath_Ceiling beginnt. Es handelt sich dabei um die Definition eines Lichtschalters, welchem im nächsten Schritt eine KNX-Gruppenadresse hinzugefügt wird.

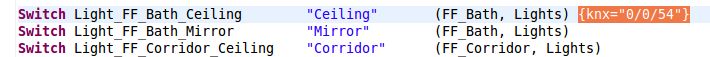
- ergänzen Sie, wie in unten stehender Abbildung, die Zeile am Ende mit dem Binding {knx=“0/0/54“} wodurch Sie openHAB anweisen, bei Betätigen des Schalters die Gruppenadresse 0/0/54 zu beschreiben.

- schließen Sie die Items-Datei (speichern nicht vergessen) und beobachten, was die gestartete openHAB Runtime in der Shell ausgibt – die Änderungen werden direkt übernommen
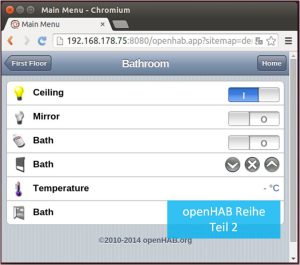
- laden Sie die Webseite in Ihrem Browser neu (Abbildung unten), navigieren Sie zu First Floor / Bathroom und betätigen den Schalter Ceiling

Wenn Sie alles richtig gemacht haben, schaltet der Switch in der openHAB-GUI tatsächlich eine reale Leuchte über Ihren KNX-Bus. Herzlichen Glückwunsch!




Hallo Stefan,
ich habe eben angefangen mich mit dem Thema Heimautomatisierung auseinanderzusetzen. Openhab und FHEM habe ich mal vor einiger Zeit angetestet. Allerdings mit nur zwei Komponenten.
In deinem Buch schreibst du etwas über dezentraler/zentraler Architektur, Gedanken zur Ausfallsicherheit etc.
Mich würde eine Gegenüberstellung der Arbeitsweisen dieser Systeme brennend interessieren. Erfolgt die Konfiguration und Steuerung IN diesen Lösungen (openhab etc)? Oder werden damit die Komponenten (knx, 1-wire, etc.) konfiguriert? d.h. Unterhalten sich bspw. die KNX Komponenten nach der Konfiguration untereinander autark oder läuft alles über das System?
Für mich wäre eine Steuerungssoftware dann wirklich smart, wenn Sie weiß was die Komponenten alleine bewerkstelligen können und wann es selbst gebraucht wird um z.b. Regeln abzuarbeiten.
Gruß
Carsten
Hallo Carsten,
da schreibe ich gerne kurz ezwas dazu:
OpenHAB, EDOMI, FHEM und viele andere ersetzen nicht die Grundfunktion von KNX, sondern sind nur als Aufsatz zu sehen, um aufwendigere Logiken und Kommunikation mit der IP-Welt, sowie eine Visualisierung zu realisieren.
Die eigentliche Programmierung der KNX-Anlage selbst wird nicht von einem dieser Systeme übernommen, sondern passiert immer nur durch die ETS.
Im Idealfalls sollte es so sein:
Wird die Visualisierung/Logik-Engine ausgeschaltet, sollte das KNX-System weiterhin funktionieren. Nur das, was die Logik-Engine darauf setzt, geht in den Moment verloren. Der KNX-Telegrammverkehr würde ganz normal weiter funktionieren.
Die Software auf einem zusätzlichen Gerät (OpenHAB, EDOMI, FHEM, …) weiß zwar nicht, was das KNX-System alleine bewerkstelligen kann (das wäre schön, da gebe ich dir Recht), kann jedoch damit kommunizieren, in dem es Gruppenadressen verwendet, die mit der ETS definiert werden.
Ich hoffe, das hilft dir schon mal weiter?
Beste Grüße,
Stefan